There are various websites to analyze your website:
https://gtmetrix.com/
https://developers.google.com/speed/pagespeed/insights/
https://website.grader.com/
https://tools.pingdom.com/
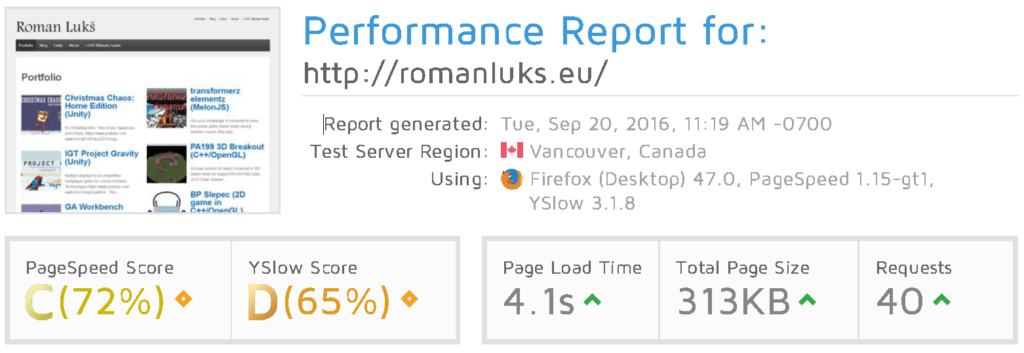
Last year I ran GTmetrix on my website and I got following
It was not so bad. The green arrows in “Page Load Time” means that website is better than average.
At first I did not care much about PageSpeed and YSlow scores. However when there is a room for improvement why not try to do better?
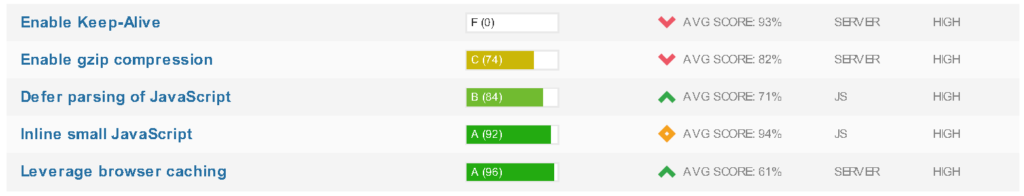
What is amazing about GTmetrix is that it provides you with a detailed list of things which influence the scores (as well as speed).
Issues are sorted by priority, given category (eg. server issue) and progress bar shows how much you have to go to make it perfect.
And that is NOT all.
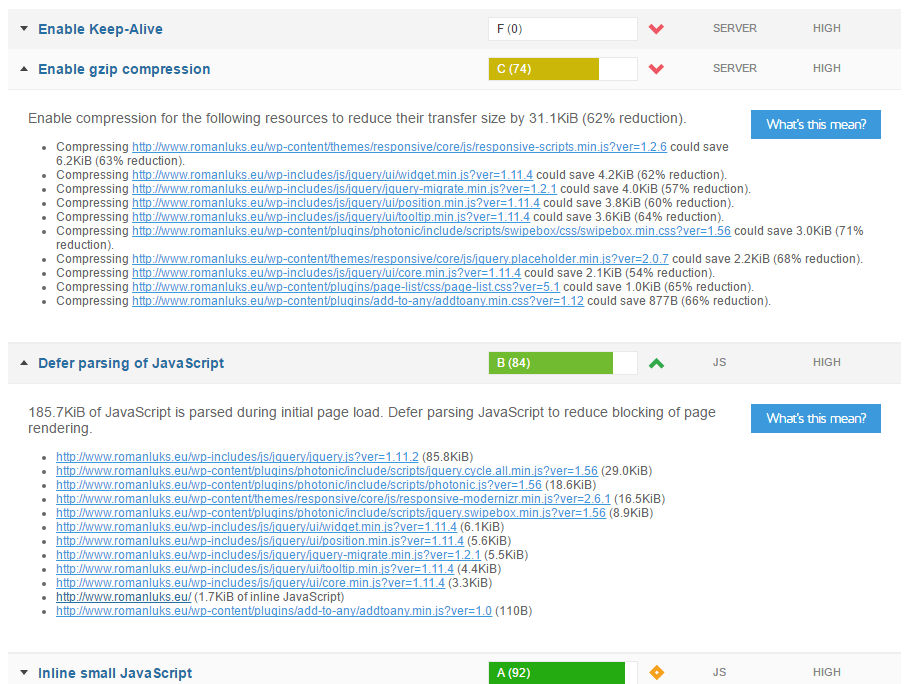
It gives you a list of specific files which play role.
There are also links to various tips on how to optimize your website. For site running WordPress there is a WordPress Optimization Guide. I can not recommend it enough.
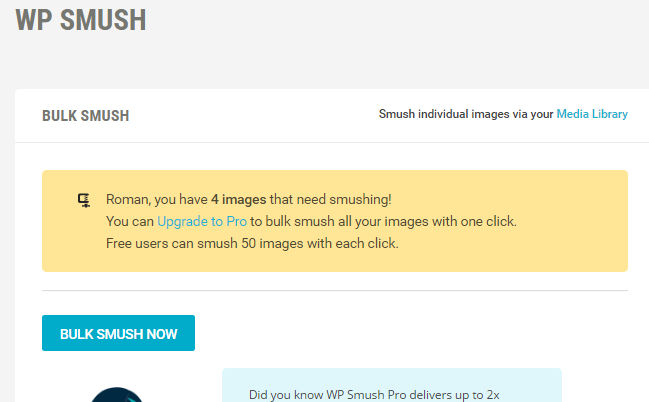
First and very easy thing to do is to install a plugin for image optimization. WP Smush. Do not worry. It does not make them look bad. It just makes them take up less memory. You can interact with plugin under “Media” in WordPress administration.
Here run a Bulk smush.
Free version of plugin can optimize 50 images per Bulk smush. So go ahead and smush the first batch!
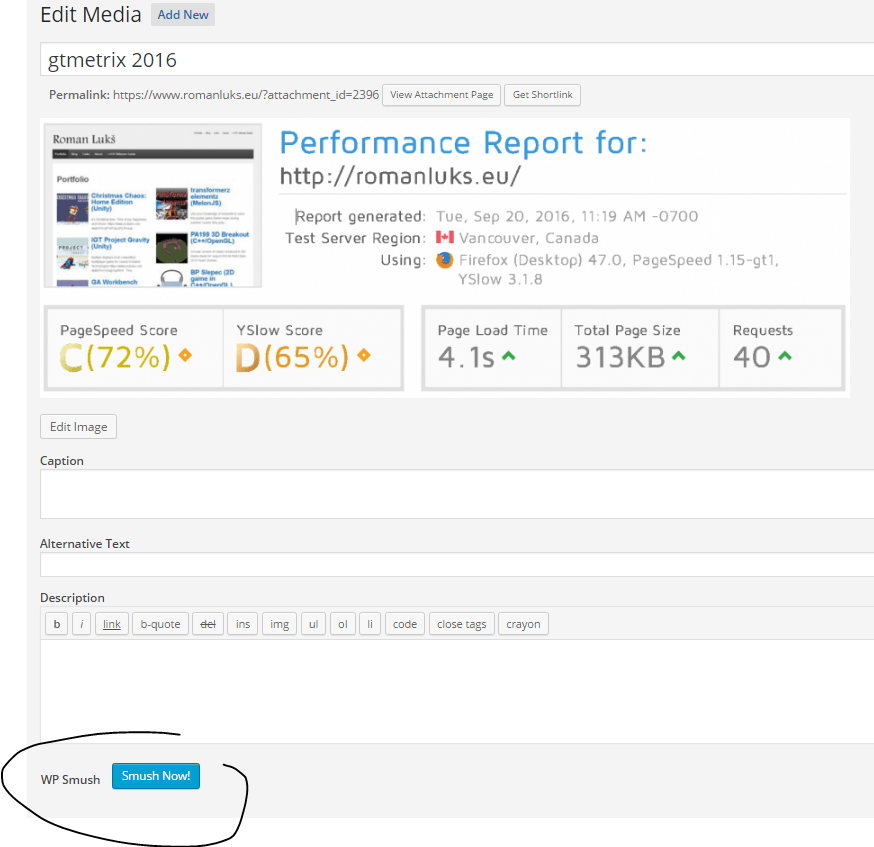
Most important images are those which are on your landing page and most recent content. So if you do not want to bulk smush your entire media library you can smash images individually/manually. Go to your media library, select an image and perform a smush.
Converting PNG images to JPG is also a good way how to save space. Consider this option too.
Run GTmetrix after your image smush-ing and see the difference.






Leave a Reply